Welcome to Tech Tuesday. Today we are going to dive into How to use the Countdown Timer for Campaigns in Contact Reach.
The Countdown Timer is a handy tool that you can place on your coupon pages.

For some users, it helps to add scarcity to the offer.
But before anything else, you need to understand that the Countdown Timer is not, in any way, connected to a coupon’s expiration.
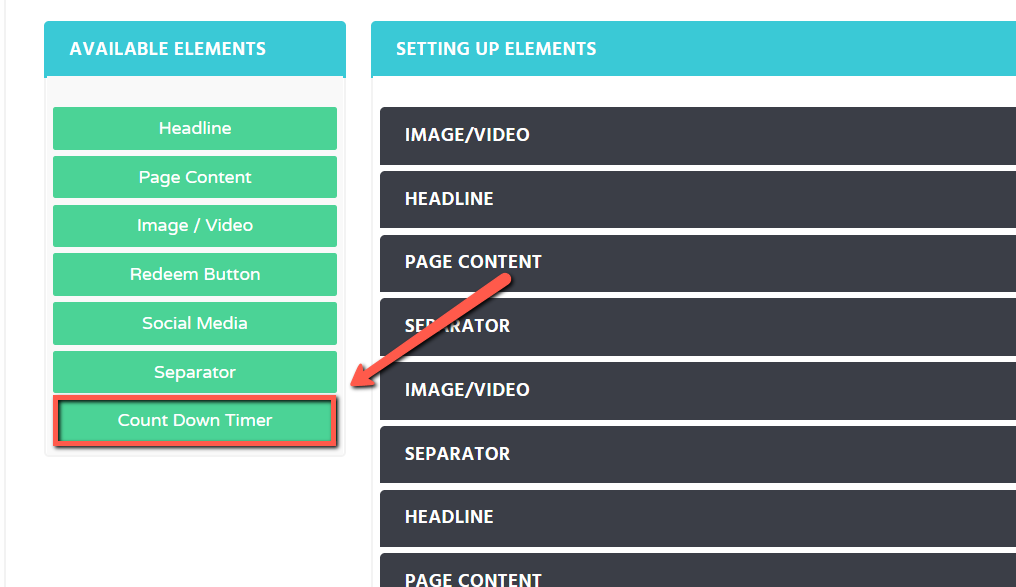
Now, assuming that you’ve already set up your Coupon Page and all that’s left is for you to place the countdown timer:
STEP 1:
Edit the coupon page that you want to place the timer on.
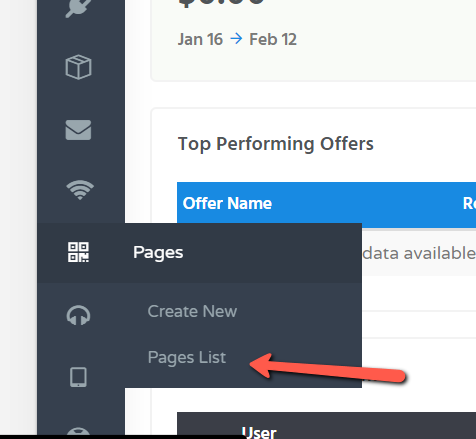
Go to your Pages list then edit the coupon page.
Go to the Pages list

STEP 2:
Pick a coupon page, then click its Edit button



Now, the End Time would be the date and time that you want the countdown timer to follow.
The Timer Text is the text that you can find at the top of the timer.

The Opacity, if set to 1, makes the timer more visible.
0 will somehow make the timer faded.
Font size would be the size of the timer text font.
16 would be optimal.
Font color lets you select the color for the timer text.
The Border is the rectangular box that you can see enclosing the timer element, while the Transparent BG (or Background), if enabled, will disable the timer’s background so it follows the coupon page’s background.
The timer’s default BG is white.

The Enable Redirect After Timer Expires will redirect users to a custom URL (If Redirect URL is selected) or to another page in your Contactreach account (if Page is selected) when the countdown has finished.
In this way, the user will not be able to access the coupon page anymore but will be redirected instead to the chosen page or URL.
The Starts again after evergreen timer option will let restart the timer after it ended.
Note: You can only select one of the two options above (redirect and restart).